1、父组件传给子组件
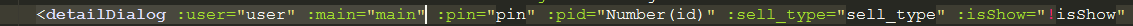
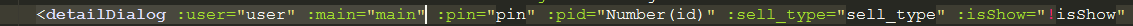
父元素中

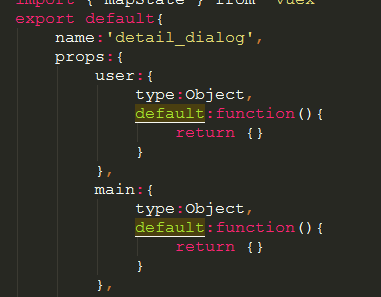
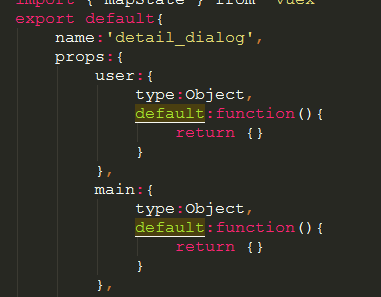
子元素中(通过props传值)

2、子组件传给父组件
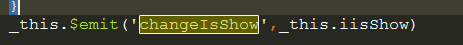
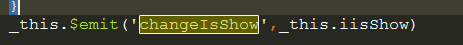
子元素中(this.$emit(传过去的名字,传的参数))

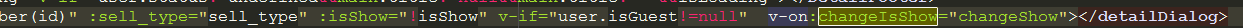
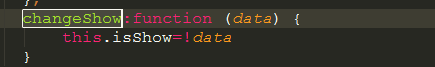
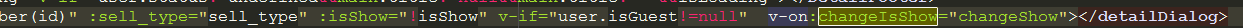
父元素中


通过changeShow的参数data 把修改的数据传过来
本文共 160 字,大约阅读时间需要 1 分钟。
1、父组件传给子组件
父元素中

子元素中(通过props传值)

2、子组件传给父组件
子元素中(this.$emit(传过去的名字,传的参数))

父元素中


通过changeShow的参数data 把修改的数据传过来
转载于:https://www.cnblogs.com/ch-zaizai/p/8327916.html